一套基于html5,javascript的图表控件,基本上能够满足大部分应用需求。有多个版本,包括javascript,Flex,WPF & Silverlight,Flash等。其中js版本基本上能够满足大部分需求,包括有柱状图,饼图,折线(曲线)图等等。大部分需求都可以简单设置即可使用。
使用方法比较简单:
<script src="js/amcharts.js" type="text/javascript"></script>
<script src="/lib/amfallback.js" type="text/javascript"></script>
<script type="text/javascript">
AmCharts.ready(function()
{
var vars = {
path:"/lib/files/",
data_file: "/lib/amline/data/home.php",
settings_file: "/lib/amline/settings/home.xml"
};
var amfallback = new AmCharts.AmFallback();
amfallback.dataFile = vars.data_file;
amfallback.pathToImages = "/lib/images/";
amfallback.settingsFile = vars.settings_file;
amfallback.type = "line";
amfallback.write("flashcontent1");
});
</script>
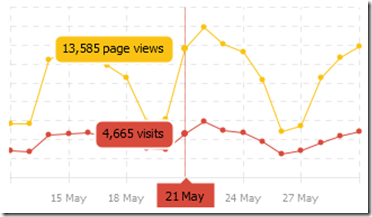
就可以很漂亮的生成一个曲线图了:
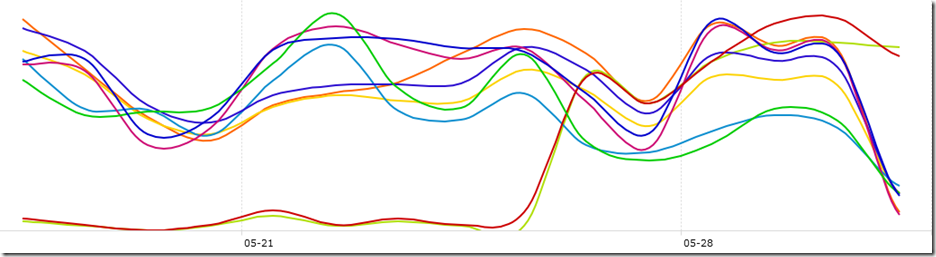
更漂亮一点的图: